Google chrome is one of the largest using browsing platforms across the world. Almost every single user uses Google Chrome in day to day browsing purposes. Recently, While browsing we have seen some serious errors on Google Chrome so we have decided to write a brief article about it and try to give some solutions on How to fix “Rats! WebGL hit a snag. Rats! WebGL hit a snag: Well, While surfing on chrome browser we’ll get to see some extensions, flash players, unwanted ads, unwanted search engine addition, and many more such annoying things that not only ruin our task but also waste our limited time. However, Due to all such issues, an error that is Rats WebGL hit a snag appears on the bar of google chrome. Normally, you get this message in the error bar on Google Chrome. So what is it all about? Before we tell you about it, let’s understand a little about WebGL.
What is WebGL?
WebGL stands for “Web Graphics Library”. And In simple definition (by itechhacks) – WebGL is an API tool for building and representing three-dimensional (3D) or two-dimensional (2D) graphics into a Web browser. Again, WebGL is nothing but a programming interface that lets your browser develop a 2D and 3D environment that will increase your browsing experience. It helps Web developers avoid the use of plug-ins when enhancing Web graphics in different browser environments.
0.1 What is WebGL?0.2 Why Rats! WebGL Hit a Snag On Chrome?1 How To Fix Rats! WebGL Hit a Snag Error?1.1 Method #1: Rats WebGL hit a Snag – Error (Working)1.2 Method #2: Fix WebGL by Disabling Hardware Accelerated Graphics1.3 Method #3: Fix Rats! Does WebGL hit a snag with Chrome GPU?1.3.1 Video Tutorial to Fix Rats! WebGL hit a Snag 2021
Is your WebGL concept evident? Let me know in the comment. Anyways, Now What does “Rats! WebGL hit a snag” Stands for? Well, This error simply means that “Your Graphics Card Does Not Support WebGL”, or if you get a black, unresponsive screen WebGL required things. Also Read: What is Service Host Superfetch and How to Disable it?
Why Rats! WebGL Hit a Snag On Chrome?
These errors have raised recently and the bug ”Rats! WebGL hit a snag” error showing up more often than in the past on Smartphones and PC of Chrome were affected, but we can confirm we received this error on Windows also. So before it spreads like a viral dog we have written a complete medicine to fix it 😉 Also Read: How To Fix DPC Watchdog Violation in Windows 7,8,10 (Working) This error needs to fix as soon as possible otherwise you may lose your important bookmarks, a data cache, cookies from your chrome browser. Somehow, You can also try these Hidden Google Chrome Tricks and Tips of 2021 to enhance your browsing experience.
Method #1: Rats WebGL hit a Snag – Error (Working)
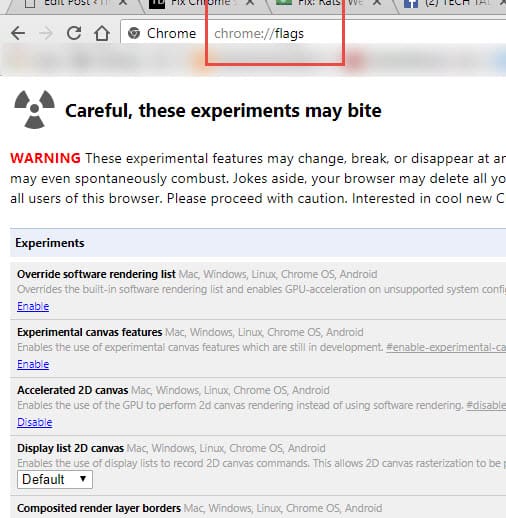
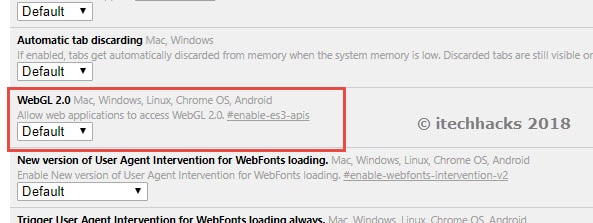
You can fix the problem and solve your page rendering issues by disabling the WebGL from chrome settings. Step 1: Simply Go to “chrome://flags/” NOTE: Do Use it Carefully! Step 2: Now, Search for WebGL 2.0 and select Disable. Step 3: After Disabling, Restart your Chrome Browser.
Method #2: Fix WebGL by Disabling Hardware Accelerated Graphics
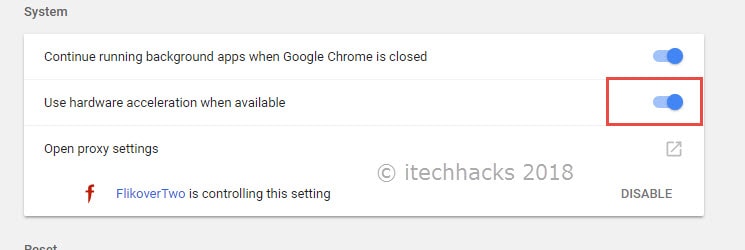
Step 1: Open your Chrome Browser > Move on to the Settings > At the bottom click on ‘Advanced’ Step 2: Now There, Search for “use hardware acceleration when available” Step 3: Uncheck or Disable it and quickly restart your Browser. Also Read: 8 Ways to Fix YouTube Comments Not Loading
Method #3: Fix Rats! Does WebGL hit a snag with Chrome GPU?
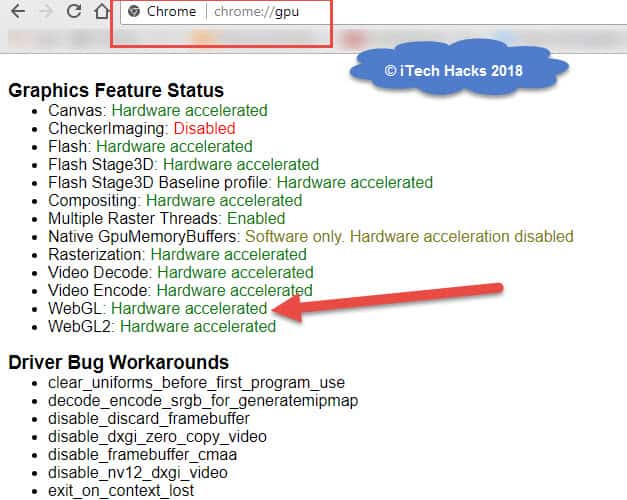
Step 1: Go to “Chrome://GPU” Step 2: As shown in the above image, you will find many errors but there look for the WebGL disabling error. Step 3: Find the issue and again, restart your Chrome browser. Also Read: How To Enable YouTube Dark Themes in Chrome, Firefox & Safari
Video Tutorial to Fix Rats! WebGL hit a Snag 2021
Wrap Up: Are your Rats! WebGL hit a snag error solved? Usually, the Above listed three ways can easily fix this error permanently. Without hesitating let’s do a quick shout on these methods and let us know which one bypassed Rats! WebGL hit a snag error in your chrome browser. And Don’t forget to share it with your friends. Thanks